Web design has come a long way since the early days of the Internet. The world of web application design is constantly evolving with new updates and trends, so there’s always a need for new inspiration and web application examples to stay current.
This post showcases 12 examples of web application design you can use as inspiration. These are not just sites that look good but web apps that are usable and have a clear message.
What is a web application?
If you’re an Internet user, you have used many web applications. Airbnb, Spotify, НubЅроt, DoorDash, and Canva are all wеb аpplісаtion design ехаmрlеѕ. Web applications or web apps are interactive computer programs. They run on a remote server, contrary to computer-based programs that run locally on the end user’s machine. You access them through a web browser with an Internet connection.
Actions like using your laptop to check your email, shop online, or access your banking accounts most likely involve web apps.
What is web app design?
Web design is a practice that combines improving the User Interface (UI) and User Experience (UX) of a web app or website to deliver the best product possible. Not to be confused with software development, web design focuses on things like functionality, usability, and appearance.
User Interface (UI)
The user interface (UI) is the graphical layout of the web app. It consists of color palettes, fonts, images, and other elements the user interacts with on the web app. All of the visual elements should use a consistent iconography and be aesthetically and functionally cohesive for the web app and the brand it represents.
The most significant task of UI designers is creating an attractive and aesthetically appealing interface that is accessible and designed for potential customers. To achieve this, top web design companies often employ various design techniques and tools to create user-friendly interfaces that can enhance the overall user experience.
User Experience (UX)
UX design is developing services and products that ensure a positive user experience. The experience should be seamless and easy, giving customers the impression that they have finally found what they're looking for. How simple or complicated it is to engage with the user interface determines the user experience.
Why is web app design important?
A well-designed web application will help you make a solid first impression on potential customers. Great web application design also assists you in nurturing leads and increasing conversions. But, more significantly, it makes navigating and using your web app easier for your users.
Related Article: 10 Inspiring No-Code Web Apps Built with Softr
Essentials of great web application design
Web application design has five major components:
- User interface,
- Usability,
- Content,
- Creativity,
- Accessibility.
Each of them, including your web developer skills, is critical in your journey to building a great web app.
Our top 12 web application design examples
Now, it’s time to present our top 12 inspirational designs for web applications. All of the web app design examples are among the greatest in their respective fields and would serve as excellent examples to follow. The order is randomized and has no particular intent.
Web application example 1: Slack
Slack is one of the best web applications for teams looking to collaborate efficiently and stay organized. It’s a highly dynamic platform where conversations, files, and tools come together seamlessly.

The web and mobile application design stands out with a clean and minimalist UI. It’s intuitive and easy to scan, featuring an efficient layout that minimizes distractions. The customizable color palette with light and dark themes is soft yet engaging, matching Slack’s approachable yet professional look. Fonts are clear and easy to read, contributing to the overall clarity of the interface. The UX design is top-notch, with thoughtful design choices that make it effortless to use and navigate.
Slack also embraces modern design trends, like playful custom emojis and reactions, which add a touch of personality to the platform. These interactive elements keep users engaged, creating a web app experience that feels both professional and enjoyable.
Settled is one of the best web applications for those who want to be able to move more fluidly into homes at different stages of their lives. Settled is a dynamic web application where you can get tap-to-buy property, thus obtaining real estate with one click.
Web application example 2: Blinkist
Blinkist is our next choice for a web application design example. It’s a subscription service for books, podcasts and experts that summarizes content. The main purpose of the web application is to assist individuals in incorporating new and relevant concepts into their busy lives.

The best thing about the web app design is how full it is without being busy or hard to use. It uses its brand colors creatively across the web and mobile app design, giving it charm and uniqueness. Its sleek and minimalistic design presents an interface that focuses on the main parts of the platform. Navigation is simplified and impactful. They also managed to create a responsive and accessible layout that will surely satisfy any customer.
Web application example 3: Doordash
DoorDash is a technology company that connects individuals with the finest locations in their towns. It has become the number one choice for those who want to find the best local restaurants, cafés, and diners.

The web app design looks great and works flawlessly. The mobile app's user interface (UI) is unique, with aesthetically appealing fonts, color palettes, and easy-to-use navigation. The UX is excellent due to the modern and clean interface. The information presented is of high value and is conscientiously displayed on the web app.
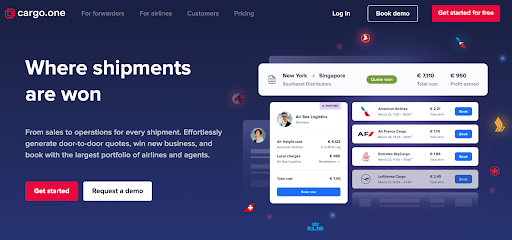
Web application example 4: Cargo.one
Our next pick for web app design inspiration is Cargo.one. Cargo.one is a digital platform that allows freight forwarders to find, compare, and book air freight capacity across airlines.

The web application design is effective and easy to scan. They did a great job using the intuitive layout to present the most relevant information using lists, images, and graphics. They manage not to overwhelm the users with too much information. The color palette and fonts make the web app design even better. The interface also reflects the process of the product they present.
Web application example 5: Remote.Ok
Remote OK, founded in 2015, is the world's most popular remote job board. It is trusted by millions of remote workers and tens of thousands of companies, such as Amazon, Microsoft, Stripe, and others.

The web app design seems packed, but it’s responsive and loads quickly. The UX design is delightful and simple to interact with. The web app layout allows people to find the most matchable jobs. Remote OK’s web application design eliminates, organizes, arranges, and generates only relevant material, saving users a lot of time.
Web application example 6: Pexels
Pexels is a free stock photo and video web app. It assists designers, bloggers, and anybody searching for visuals in locating outstanding images and videos that can be downloaded and used for free.

The Pexels web app design accurately showcases the brand and its services. The app is filled with many creative and interesting photos and videos without making the design complex or inaccessible. Navigation is simplistic and responsive and creates a comprehensive customer experience. The best thing about web app design is the smart usage of white space and the clear division of categories. This makes Pexels one of the best web apps in its niche.
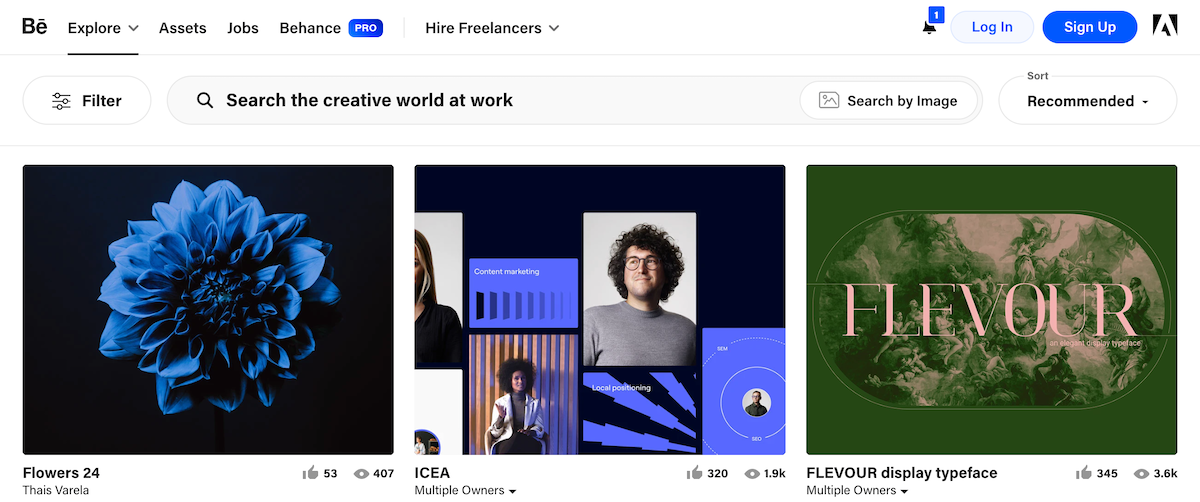
Web application example 7: Behance
Behance is the world's largest creative network for showcasing and discovering creative work. It’s a web app that allows web designers to showcase their portfolios of visual work, such as graphic design, illustration, photography, and more.

The web app design is stunning and works wonderfully. The application design is excellent, with aesthetically pleasing and simple graphics and intuitive navigation. Creative portfolios stand out as the main focus without distraction by using a monochromatic color scheme in the interface. Because of the sleek and clear style, the UX is superb. The information supplied is of excellent quality and neatly represented on the web app. Similar to Pexel, Behance nicely organizes displayed projects, giving them a professional look without making the user experience complex or confusing.
Web application example 8: Canva
Canva is a graphic design platform that allows you to make social media graphics, presentations, posters, and other visual material. Users can utilize the app's free and premium templates.

Canva is considered one of the best web app designs on the market. It's incredible how they employ color palettes, fonts, and graphics to transmit messages and evoke emotional responses. All of the images and templates featured in Canva are expressive and capture the essence of the company. Despite having many features and templates, Canva is simple to use and has one of the most effortless navigation.
Web application example 9: GetYourGuide
GetYourGuide is a Berlin-based online travel company that also serves as a marketplace for tour guides and excursions. It sells tours, excursions, and activities such as culinary courses and tickets to a variety of tourist destinations.

GetYourGuide has an effective, clean, and minimalist layout. This simple layout keeps the consumers’ focus on the most crucial graphic elements of the web app, which are the calls to action and the services offered. The web app design extensively uses graphics and photographs, along with an eye-catching color palette and a charming font. Modular design is used practically in the web and mobile apps. It lets customers quickly compare and absorb information about available services and destinations.
Web application example 10: Omio
Omio is a global multi-mode search engine that incorporates all modes of transportation. It compares and combines air, bus, rail, and ferry journeys for both long and short trips.

Omio's website design is sleek and responsive. Illustrations and a simple user interface make it easier for users to understand and scan through the web app's content. The intuitive layout highlights the most significant design elements of the website, which helps make navigation usable and clean. The font and color palette are minimalist and calm. The pastel color palette creates an enjoyable, easy-to-use UI. The web app's accessibility and agility also lead to a positive user experience.
Web application example 11: Airbnb
Airbnb Inc. is a company that provides an online marketplace for housing, primary homestays for accommodation options, as well as tourism activities. It is based in San Francisco, California. Brian Chesky, Nathan Blecharczyk, and Joe Gebbia launched the firm in 2008.

Airbnb's web app design is among the finest on the market. Web designers and developers created a simpler design that loads fast and lowers the bounce rate from the web app. The user interface is consistent, with colors and fonts that complement Airbnb and draw attention to essential aspects of the website design. There are thousands of apartments and accommodations on Airbnb, but customers can navigate quickly and easily thanks to the smart utilization of white space and modular design.
Web application example 12: Spotify
Spotify is a digital music, podcast service. The platform gives you access to millions of songs and other content from creators all over the world. Spotify provides digital copyright-limited recorded music and podcasts from record labels and media firms, including over 70 million songs.

Spotify uses many simple tactics to great success, from its dark theme UI to the fonts and color palettes it employs. Spotify has risen to the top of the OTT streaming market thanks to a responsive and effective user interface. Spotify offers a great UI that indicates to consumers what they should focus on initially. Users can easily digest and quickly navigate themselves in the web app.
Can I build my own web app?
Are you considering creating your own web app designs but don’t know how to code? Softr has your back. Softr is a no-code platform allowing users to quickly build modern web apps and website designs.

With Softr, you can turn Airtable, Google Sheets, or other databases into powerful web apps, member-only websites, and client portals. Softr offers features for you to authenticate your end-users, and control access to your content and data based on conditional rules like roles, logged-in status, subscription plans, etc. If you're using Airtable as a product catalog you can use a Softr template to build your e-commerce website.
You can even use Softr’s AI App Generator to build fully functional applications with just a simple prompt.
With our wide range of pre-built templates, you can jumpstart any web app, whether you’re creating a marketplace, membership site, or internal tool. Whether you’re building a small internal tool or a customer-facing application, Softr can scale with your needs (and your user needs), making it a great choice for any business, from small startups and established businesses.
Related resource: How to build a web app with no-code
Conclusion: Web app design
These web application design examples stand out for being unique, responsive, and beautiful. But designing a web application isn’t just about aesthetics; it’s about creating an intuitive, seamless experience that keeps users coming back.
Whether you’re building your first app or improving your design on an existing one, these examples highlight the best practices that can inspire and elevate your design process. Ready to start designing your own web app? Sign up today with Softr and turn your ideas into fully functional, beautifully designed web applications—no coding required.
Frequently Asked Questions
How to design UI for web applications?
Designing a user interface (UI) for web applications requires a balance between functionality and aesthetics. Start by focusing on the user experience (UX)—ensure the web app is intuitive, easy to navigate, and meets the user's needs. Use clear, consistent visual design elements like buttons, icons, and colors to guide users through the app. Responsive design is essential to make sure the interface works across different devices. Tools like Softr can help simplify this process by offering pre-built components and templates that you can customize for your app.
What is the difference between web design and web application?
The main difference between web design and web applications lies in functionality. Web design typically refers to the creation of static websites—pages that display content and visuals, such as blogs or landing pages. Web applications, on the other hand, are dynamic and interactive. They allow users to perform tasks, like booking a service, managing a project, or collaborating with a team. While web design focuses on the visual and user experience aspects, web applications prioritize user interactivity and functionality to solve specific user problems.
How much does it cost to build a web-based app?
The cost of building a web-based app varies based on complexity, features, and development approach. If you're using a no-code platform like Softr, the cost is significantly lower, with plans starting as low as $49/month. On the other hand, hiring a development team or web app designer can cost anywhere from $10,000 to $150,000 or more depending on the size and complexity of the project. The advantage of no-code tools is that they allow you to build and launch an app at a fraction of the cost and time required for traditional development.
What is Softr
Join 700,000+ users worldwide, building client portals, internal tools, CRMs, dashboards, project management systems, inventory management apps, and more—all without code.
















