In an era where digital transformation is shaping the workplace, having a centralized hub for team collaboration, knowledge sharing, and resource management has become essential. Traditional intranets, once a cornerstone of corporate infrastructure, have often fallen short, plagued by outdated designs, high maintenance costs, and a lack of adaptability. Enter no-code intranets: a modern, cost-effective solution that empowers teams to build intuitive, customizable intranet platforms without writing a single line of code.
No-code intranets combine simplicity and functionality, making them accessible to everyone from HR managers to project leads. With tools like Softr and Airtable, even non-technical users can create powerful intranets tailored to their organization’s unique needs. These platforms are designed to scale with your business, enabling seamless integration with tools your team already relies on, such as Google Workspace, Slack, and Trello.
In this article, we’ll explore the key features and benefits of no-code intranets and offer a step-by-step approach to creating one that enhances productivity, streamlines communication, and fosters a connected, engaged workforce. Whether you’re managing a small team or a global organization, building a no-code intranet might just be the game-changing solution you’ve been looking for.
What Is a no-code intranet?
A no-code intranet is a modern digital workspace that allows organizations to centralize communication, collaboration, and resource management without requiring extensive technical expertise or custom development. Built using no-code tools, these intranets provide an intuitive, user-friendly interface that makes it easy to create, customize, and maintain an internal platform tailored to your team’s needs.
Unlike traditional intranets, which often require significant investment in IT resources and development, no-code intranets empower non-technical users to design and deploy solutions in a fraction of the time and cost. They are built to be flexible, allowing businesses to adapt quickly as priorities change or teams grow.
Key features of no-code intranets include centralized document storage, searchable knowledge bases, team collaboration tools, and customizable dashboards. By integrating seamlessly with tools like Airtable, Google Workspace, and Slack, these intranets ensure your organization stays connected and productive.
Whether you’re a small team needing a straightforward communication hub or a large enterprise looking for a scalable solution, no-code intranets provide the perfect balance of functionality, accessibility, and efficiency.
Benefits of building a no-code intranet
No-code intranets offer more than just a platform for organizing internal resources—they revolutionize how teams communicate, collaborate, and manage their workflows. By leveraging no-code tools, organizations can create tailored solutions that address their unique challenges, all while saving time and reducing costs. Here are the key benefits of building a no-code intranet:
Simplified setup and maintenance
No-code platforms eliminate the need for complex coding or IT expertise. Setting up a no-code intranet is straightforward, and ongoing maintenance can be managed by non-technical team members, reducing reliance on external developers.
Cost-effectiveness
Traditional intranets often require significant investment in development and maintenance. No-code solutions drastically cut these costs by allowing teams to build, customize, and manage their intranets in-house.
Tailored customization
Every organization has unique needs, and no-code intranets excel at customization. From creating dashboards to adding role-specific features, you can design an intranet that aligns perfectly with your goals and brand identity.
Enhanced collaboration and communication
No-code intranets centralize team communications, project updates, and shared resources. Features like real-time chat, task management, and shared workspaces ensure everyone stays on the same page, improving productivity and teamwork.
Scalability and flexibility
As your organization grows, your intranet can evolve with it. No-code platforms make it easy to expand your intranet, add new features, or integrate additional tools without disrupting your existing workflows.
Real-time updates
No-code intranets instantly reflect changes, ensuring everyone has access to the most up-to-date information. This real-time functionality is invaluable for managing dynamic workflows or rapidly changing data.
Accessibility for all teams
With intuitive interfaces and drag-and-drop functionality, no-code intranets are designed to be user-friendly for all team members, regardless of technical expertise. This democratizes the intranet-building process and empowers every department to contribute.
Integration with existing tools
No-code platforms seamlessly integrate with tools like Airtable, Google Workspace, Slack, and Trello. This ensures your team can continue using the tools they rely on while benefiting from the centralized capabilities of a no-code intranet.
A no-code intranet is more than just a cost-saving measure; it’s a tool that drives efficiency, enhances communication, and provides the flexibility needed in today’s fast-changing business environment. Whether you aim to streamline processes or foster stronger team connections, the benefits of a no-code intranet are transformative.
Essential features of a no-code Intranet
A no-code intranet is more than just a digital workspace—it’s a customizable solution tailored to meet your team’s needs. Certain features are essential to creating an effective and functional intranet. These core components ensure that your intranet supports seamless collaboration, enhances productivity, and scales as your organization grows.
Centralized document management
- Store and organize all your files in one easily accessible location.
- Enable version control and role-based access permissions to ensure data security.
- Simplify file sharing across teams, reducing confusion and email overload.
Team collaboration tools
- Include real-time chat, task assignments, and shared workspaces to enhance communication.
- Provide tools for brainstorming, such as digital whiteboards or project boards.
- Facilitate streamlined workflows by integrating with task management tools.
Customizable dashboards
- Display key metrics, deadlines, and progress updates at a glance.
- Allow users to personalize their dashboards based on their roles or priorities.
- Use visualizations like charts and graphs to make data actionable.
Searchable knowledge base
- Build a comprehensive repository of company resources, FAQs, and how-to guides.
- Enable powerful search functionality so employees can quickly find what they need.
- Keep information organized with tags, categories, and filters.
Employee directory
- Create a searchable directory with contact information and profiles for all team members.
- Include job titles, departments, and project responsibilities for easy reference.
- Enhance team connection by integrating features like employee anniversaries or milestones.
Integration capabilities
- Connect with external tools like Airtable, Google Workspace, Slack, and Trello.
- Ensure smooth data flow between systems, reducing redundancy and manual effort.
- Enable automation of routine tasks, such as sending reminders or updating records.
Mobile accessibility
- Ensure the intranet is mobile-friendly, allowing employees to access it anytime, anywhere.
- Support remote and hybrid teams with on-the-go access to critical information.
Advanced security features
- Protect sensitive company data with encryption, two-factor authentication, and role-based permissions.
- Regularly update and audit security settings to stay ahead of potential threats.
By incorporating these essential features, a no-code intranet becomes a powerful tool that fosters collaboration, boosts efficiency, and supports the evolving needs of any organization. Whether you’re starting small or planning for growth, these elements lay the foundation for a successful intranet.
Use cases for no-code intranets
No-code intranets offer solutions tailored to various organizational needs, making them an ideal choice for teams of all sizes and structures. By combining simplicity, customization, and scalability, these intranets cater to different scenarios, ensuring teams can work more efficiently and stay aligned.
For small teams, a no-code intranet helps streamline communication and resource sharing. Small teams often struggle with scattered documents, endless email chains, and disorganized workflows. A centralized hub ensures that all essential information, from project plans to team updates, is accessible in one place. Shared workspaces and dashboards provide transparency and accountability, making collaboration more seamless. Additionally, the affordability of no-code platforms is a huge advantage for small businesses or startups with limited budgets.
For remote organizations, no-code intranets are invaluable for centralizing workflows and maintaining team alignment. Remote teams need tools that bridge the gap of physical distance, and an intranet provides a unified hub for collaboration. Employees can access real-time updates, shared resources, and important announcements no matter where they are. Integrations with tools like Airtable and Slack further enhance communication and productivity, while a searchable knowledge base empowers team members to find answers independently, reducing repetitive back-and-forth.
For enterprises, no-code intranets enhance collaboration while reducing IT dependency. Large organizations often face challenges in scaling collaboration across multiple teams and departments. With a no-code intranet, enterprises can create role-based dashboards and features tailored to each team’s unique needs. By reducing reliance on IT for day-to-day maintenance and updates, these platforms free up technical resources for other strategic initiatives. Furthermore, seamless integration with enterprise tools like Google Workspace or Microsoft Teams ensures continuity in existing workflows.
Whether you’re managing a small team, a remote workforce, or a sprawling enterprise, no-code intranets adapt to your needs, offering a flexible, cost-effective solution to modern workplace challenges.
Step-by-step guide to build a no-code intranet with Softr
Softr makes building no-code intranets simple and efficient, providing enhanced customization options and seamless integration with popular data sources. With Softr, you can design feature-rich intranets tailored to your organization’s needs, complete with advanced visuals, granular permissions, and a polished user experience.
Step 1: Sign in or register to Softr
To start, you will need to log in to Softr. If you don’t have an account yet, you can sign up to Softr for free.

Step 2: Click on “New Application”
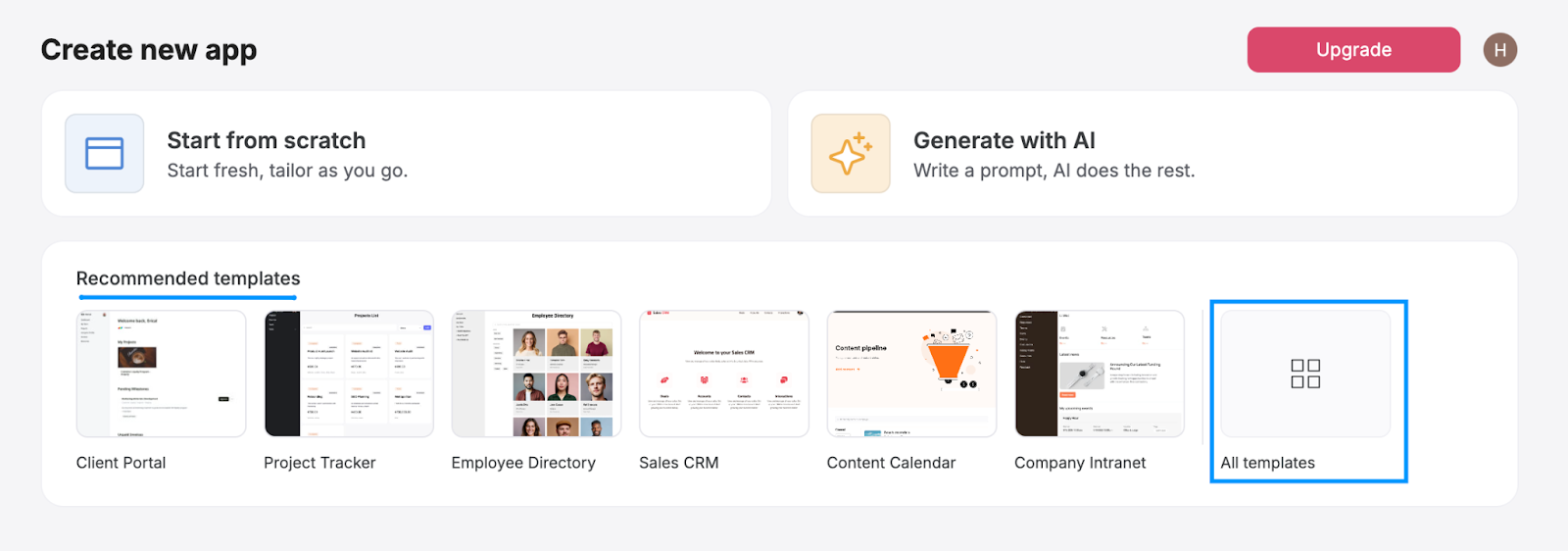
Once your account is ready, it’s time to create your no-code intranet. Navigate to your Softr dashboard, and locate the “Create new app” section at the top of the page. Under “Recommended templates,” click on the “All templates” button to explore the options.

Templates section of Softr Studio.
Step 3: Search for a adequate template
Softr offers a variety of pre-built templates to help you create your intranet quickly and effortlessly. Use the search bar to find a suitable template for your organization's internal communications, such as the company intranet template. Select the one that best aligns with your needs by clicking on it.

Softr Studio’s filtered template list.
Step 4: Click on “Use Template”
Once you’ve chosen a template, you can learn more about its features and functionalities on the preview page. When ready, click on the “Use Template” button to start building.

Softr template preview.
Step 5: Select Airtable as your data source
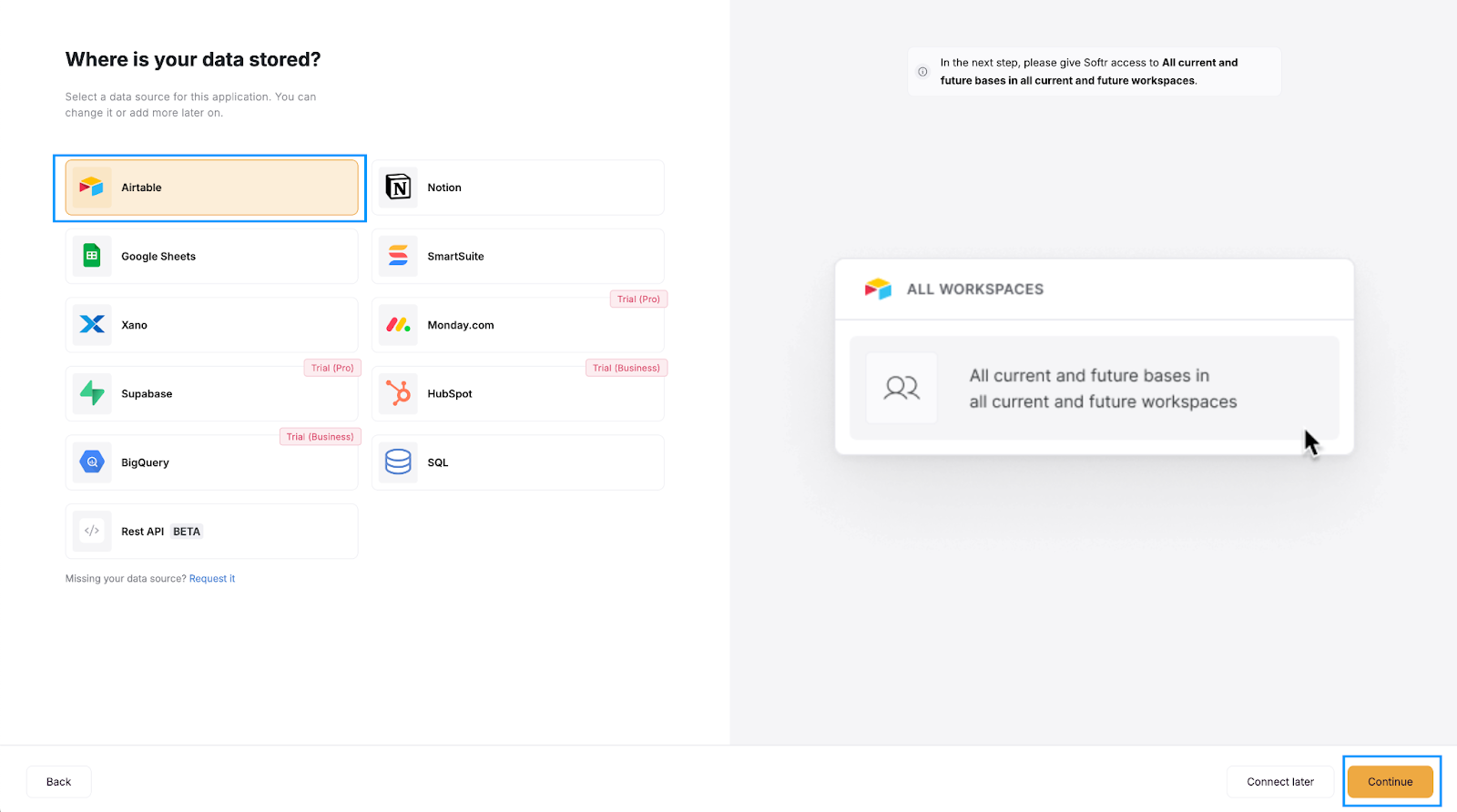
To connect your intranet to your organization’s data, select the desired data source and click on “Continue.”
In this example, we are using Airtable as the data source. Use the database you typically use in your operations -- Google Sheets, HubSpot, Notion, monday.com, SQL databases, and others are available natively, and any database is accessible with Softr's Rest API.

Data source selection.
Step 6: Connect to Airtable
A new tab or window will open to grant Softr access to your Airtable bases. Click on “Add base” and select “All current and future bases in all current and future workspaces.” After making your selection, click “Grant access.”
Step 7: Copy the Softr template base to Airtable
If you’d like to use the template’s pre-configured Airtable base, click “Copy base to your Airtable account.” Alternatively, you can skip this step to use your own data.

Copying an Airtable base from Softr to Airtable.
Step 8: Customize your intranet’s blocks
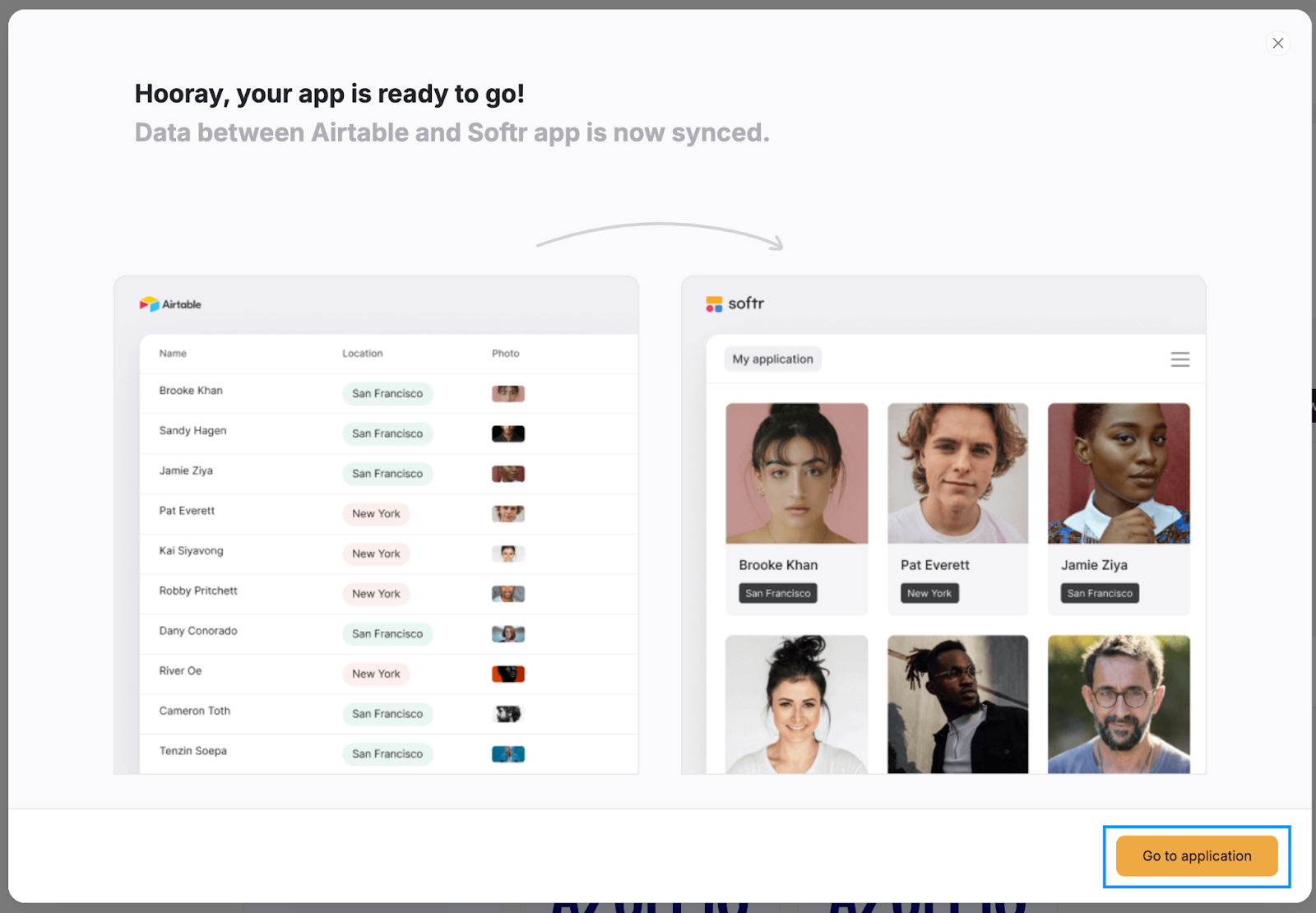
With the template ready, click “Go to application” to begin customizing your intranet. You now have a basic intranet setup that you can tailor to your organization’s needs.

Finishing the new Softr app creation.
The basics are done! You now have a no-code intranet. Feel free to edit the content of your base and change the data shown and its design.
Step 8.1: Populate the base with your own data (optional)
Replace or update the data in your new base. Add or adapt tables, fields, or views as necessary to match your team’s requirements.

Updating data in Airtable.
Step 8.2: Adjust your blocks’ settings
Each pre-built block can be customized. Click on a block to open the sidebar on the right, where you can adjust data sources, fields, filtering settings, visibility, and styling.
Step 8.3: Add new blocks
To expand your intranet’s functionality, click the plus sign (“+ Add Block”) on the Softr Studio page. Choose the block type you need—such as a document library, employee directory, or team announcements—and customize it.
Step 9: Publish your app
When your intranet is complete, click on “Publish” at the top of the page to make it live.

Publishing a Softr app.
Examples of successful no-code intranets
To showcase the flexibility and functionality of no-code intranets, here are examples of completed intranet projects built with Softr. These cases highlight diverse applications tailored to specific organizational needs:
Cost management intranet
DCW Cost Management, a design-focused cost consulting and project management firm, utilized Softr to build a tailored e-learning platform. This intranet was designed to train professionals in sustainability and decarbonization practices, providing a centralized hub for resources, courses, and progress tracking. Built in just one week, the platform has empowered thousands of users to access vital training materials, significantly advancing the firm’s educational initiatives.

DCW Cost Management case study: building an e-learning intranet with Softr
Employee portal for automotive specialists
DS Automotive, an independent Jaguar Land Rover specialist in the UK, developed an employee portal using Softr integrated with Airtable. This intranet serves as a comprehensive resource for employees, providing access to customer and vehicle information while streamlining daily operations. By consolidating critical data into a single, user-friendly interface, DS Automotive enhanced efficiency and improved internal communication.

DS Automotive case study: creating an employee portal with Softr
These examples underline the adaptability and strength of no-code intranets in addressing varied business requirements. By combining tools like Airtable and Softr, organizations can design intranets that enhance workflows, foster collaboration, and meet their unique operational goals.
Conclusion
No-code intranets are transforming how organizations manage their internal operations, making it easier to build and maintain centralized hubs for communication, collaboration, and resource sharing. By leveraging platforms like Softr and Airtable, businesses can create custom intranets that meet their unique needs without requiring technical expertise or significant financial investment.
Whether you’re a small team aiming to streamline workflows, a remote organization looking to stay aligned, or a large enterprise seeking scalable solutions, a no-code intranet offers the flexibility and functionality you need. With features like customizable dashboards, searchable knowledge bases, and seamless integrations, these intranets empower teams to work smarter and more efficiently.
Ready to take your team’s collaboration and productivity to the next level? With the guidance provided in this article, you’re equipped to design a no-code intranet that simplifies your workflows and enhances your organization’s operations. Start building today and experience the difference a no-code intranet can make.
What is Softr
Join 700,000+ users worldwide, building client portals, internal tools, CRMs, dashboards, project management systems, inventory management apps, and more—all without code.
















