Squarespace is a no-code website builder. You can use it to build blogs, static websites, portfolios, online stores, and even client portals.
Client portals allow your customers to view all their projects in one place. With a Squarespace client portal, you can give users access to specific pages, where they can see the task progress, documents, and invoices, and communicate with your team.
There are two main methods to create a Squarespace client portal:
- Create protected blogs with data about projects and share the password with your clients
- Create a member area for each of your clients and add all pages related to their projects in their own member area.
How to create a client portal in Squarespace with protected blogs
Cost: from $16/mo to $65/mo
Time: 1h
You can create password-protected blogs in your Squarespace website and share them with your clients. Then, you can create posts for projects, tasks, invoices, and anything else you want. Your clients can see all these posts on the blog page, and click on the posts they want for more details.
You need a Squarespace subscription to use this method. Here are the current prices for all the Squarespace plans:
- Personal: Monthly billing: $23/mo; Yearly billing: $16/mo
- Business: Monthly billing: $33mo; Yearly billing: $23/mo
- Commerce basic: Monthly billing: $36/mo; Yearly billing: $27/mo
- Commerce advanced: Monthly billing: $65/mo; Yearly billing: $49/mo
In terms of picking the right plan, you can use the Personal plan for simple static sites. The Business plan suits you better if you require analytics or e-commerce, with a 3% transaction fee. The Commerce plan is better for online stores since it removes all transaction fees and includes e-commerce analytics. The Advanced Commerce plan adds advanced shipping and discount management, which is good if you use promotions or coupons.
Step 1: Create a new blog
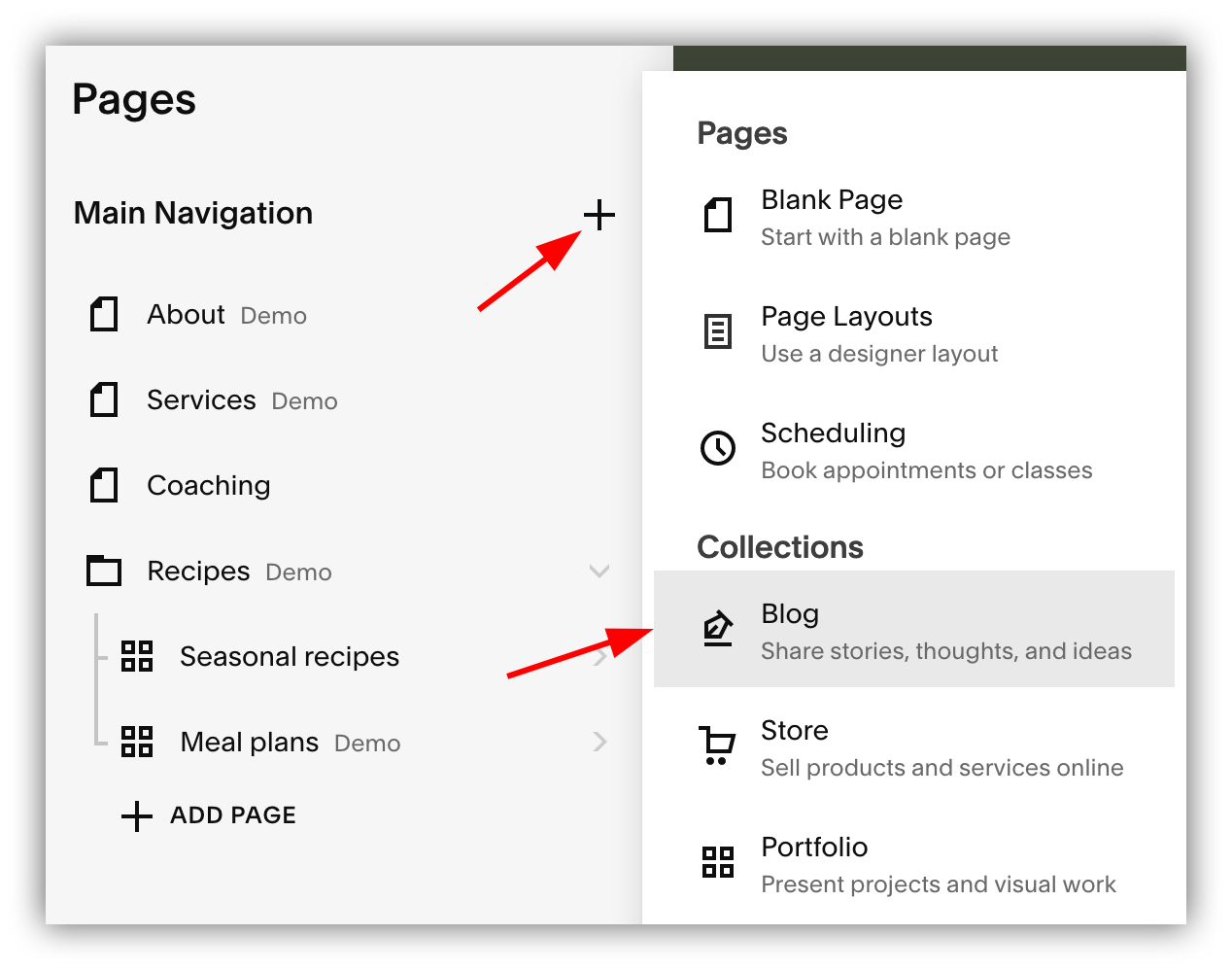
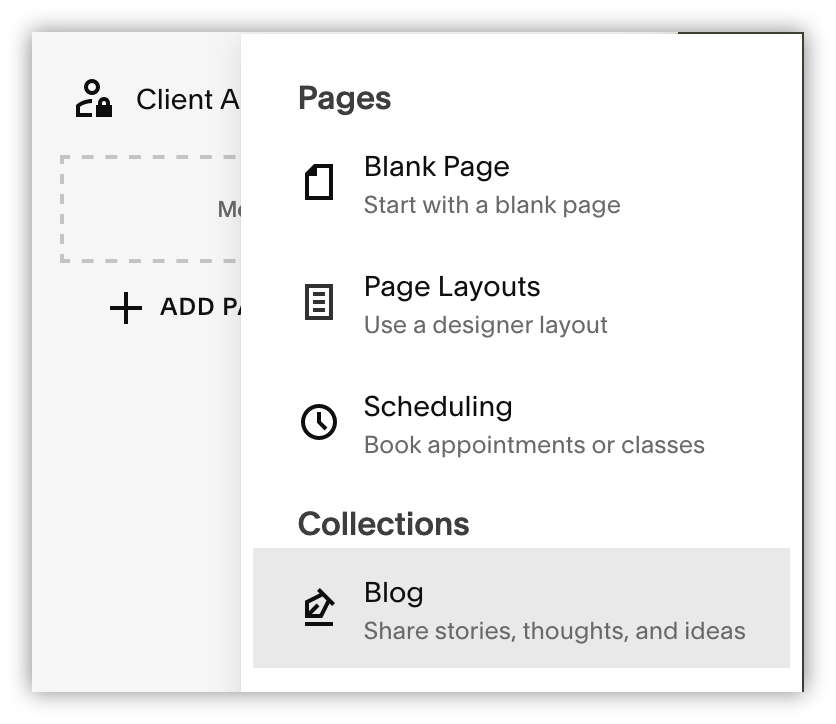
Go to the Squarespace pages builder and click on the + sign to add a new blog. This blog will hold all the content related to a specific client. Select any blog style you want, and you’ll be redirected back to the pages list.

Step 2: Add password protection and a relevant name
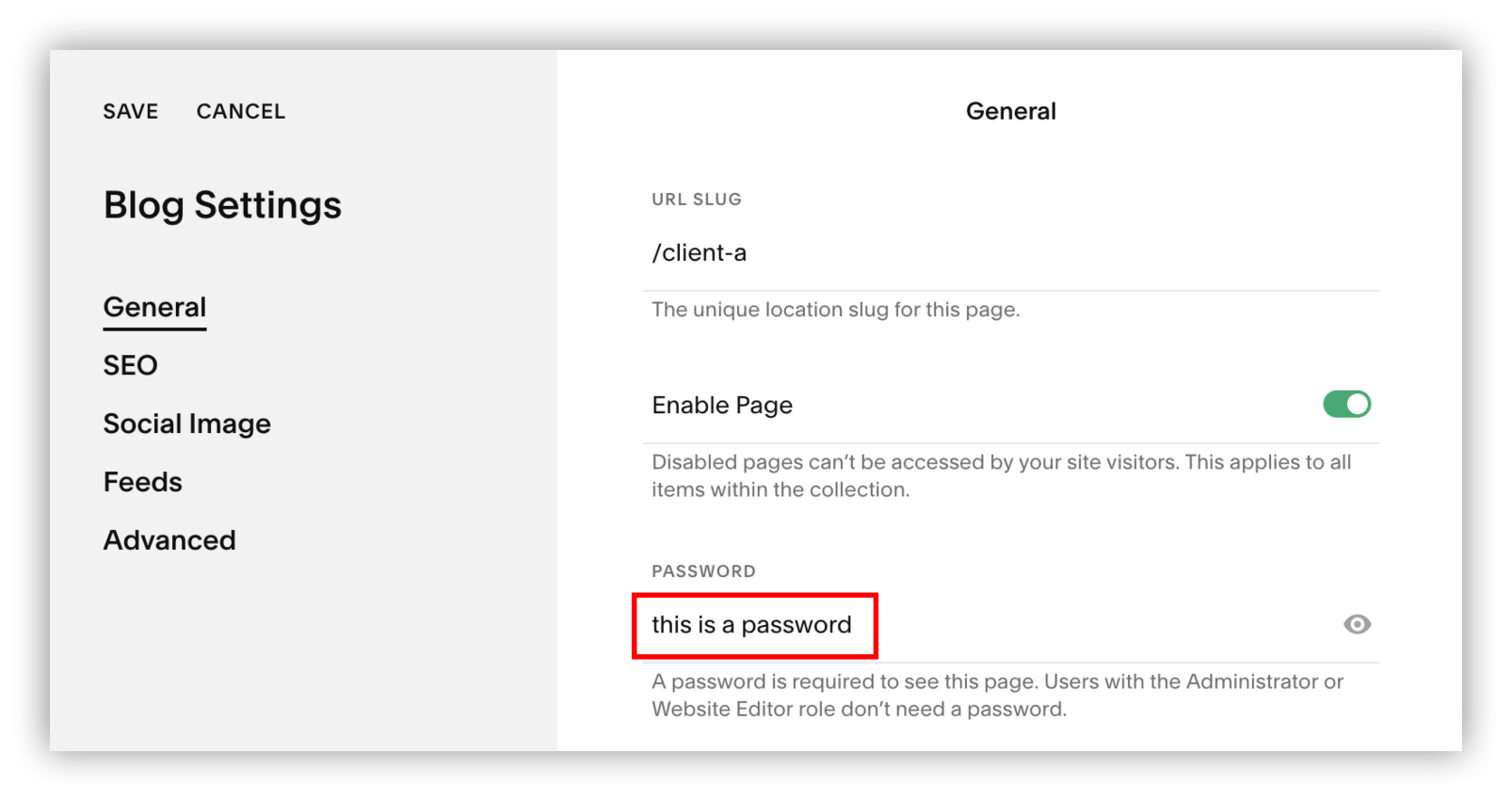
Assign a relevant name to your blog (such as “Client A”) and click on the settings icon to set a password for the blog. This is the password your client will use to log into their client portal.

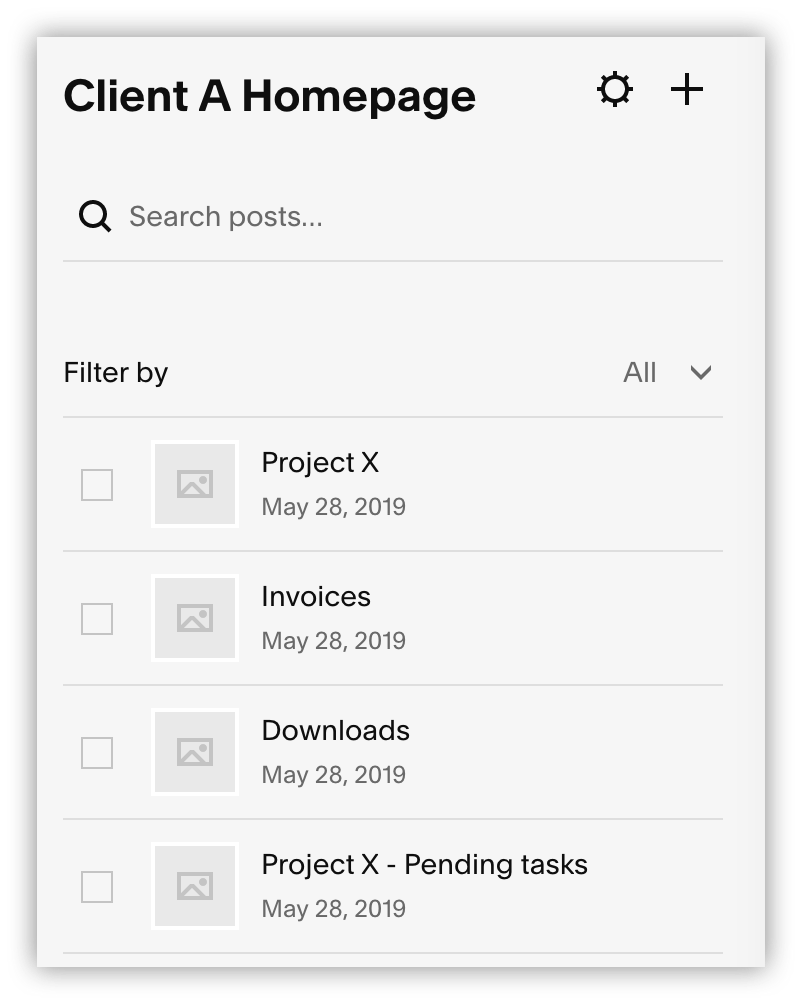
Step 3: Create posts for each client portal entry
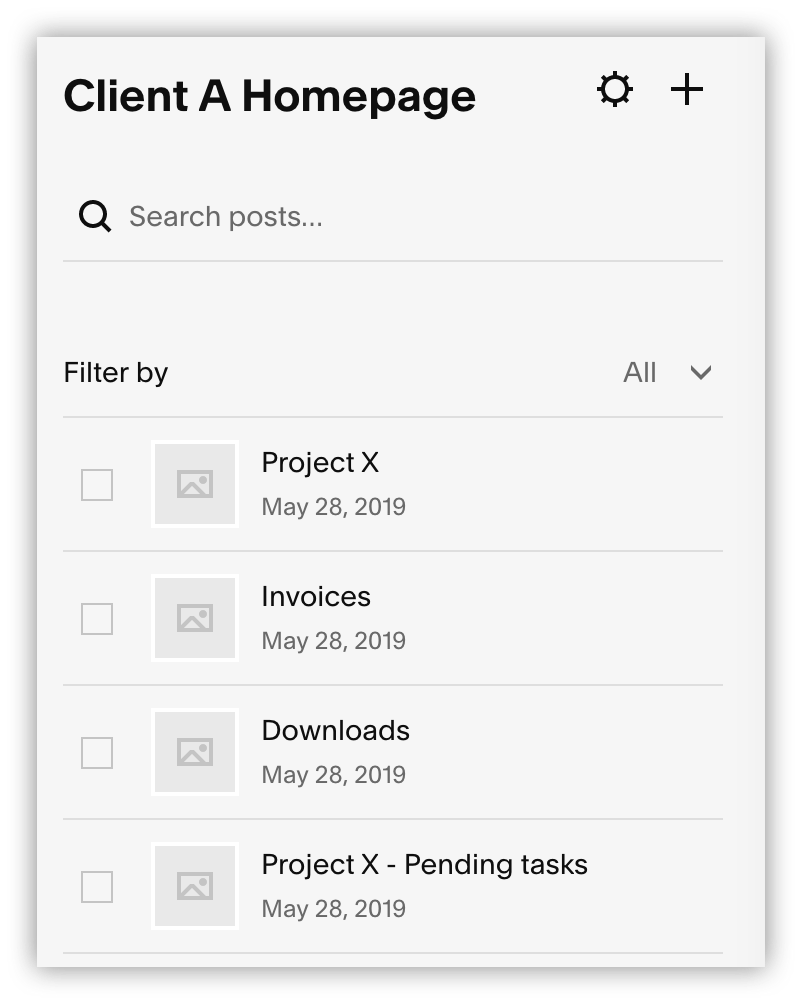
Add posts for each of your relevant reporting aspects. Make sure to enable comments under Settings > Options > Comments on the posts that should allow for client feedback.

Step 4: Send the blog link to your client
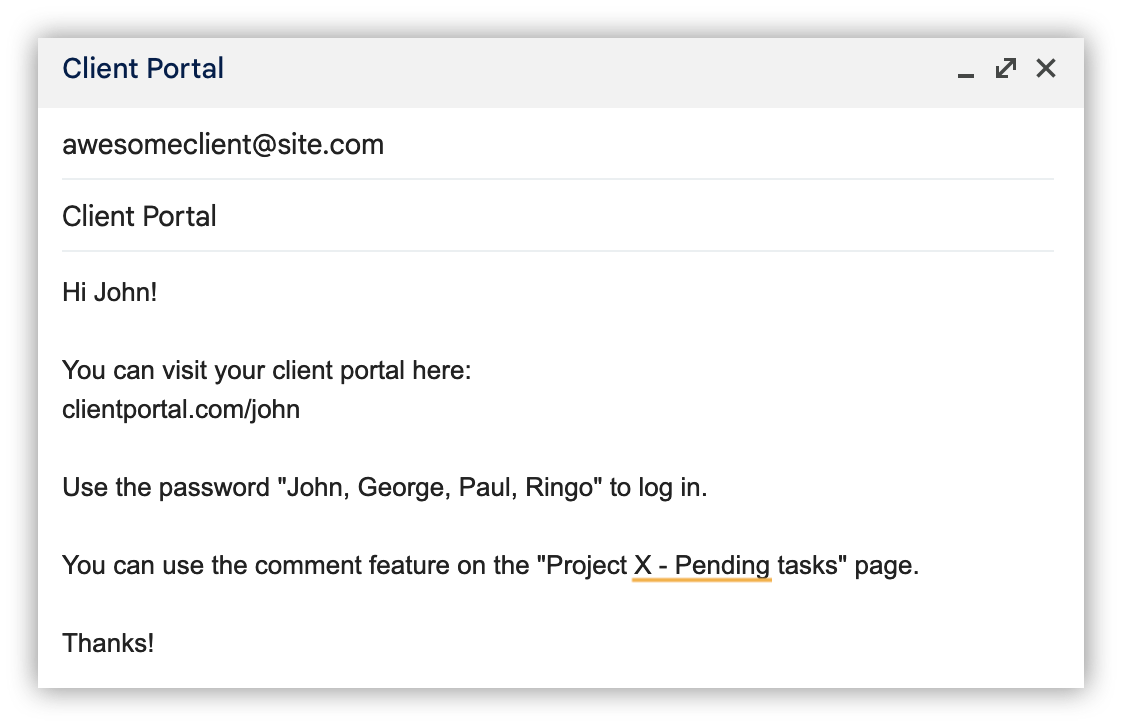
Send the blog link along with the password to your client. Don’t forget to include usage and feedback instructions as well.

How to create a client portal in Squarespace with member areas
Cost: from $25/mo to $105
Time: 2h
If you want your clients to log in with their own accounts instead of using password-protected pages, you can achieve this through the use of member areas.
The member areas feature allows you to create either free memberships or charge customers for access.
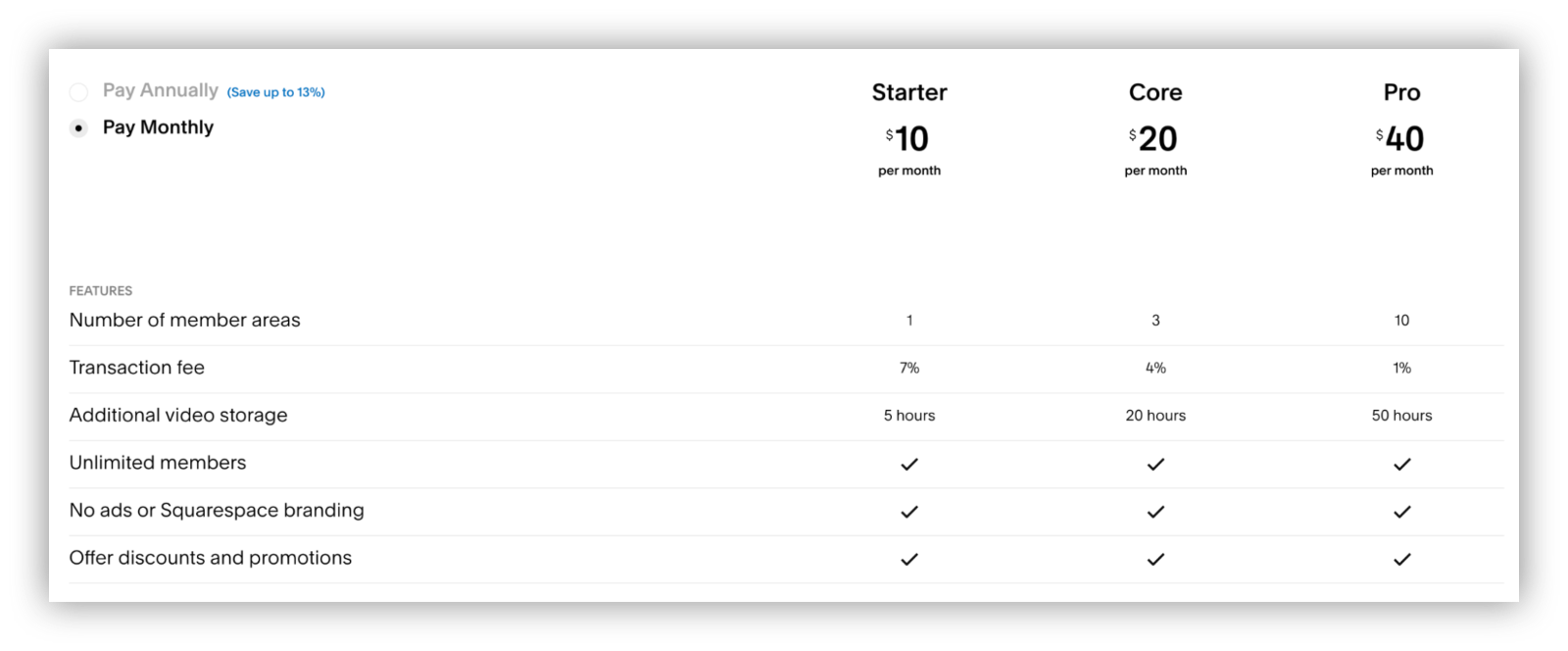
The member area feature is an add-on, so you need to pay for it on top of a Squarespace plan. Here are the membership options:

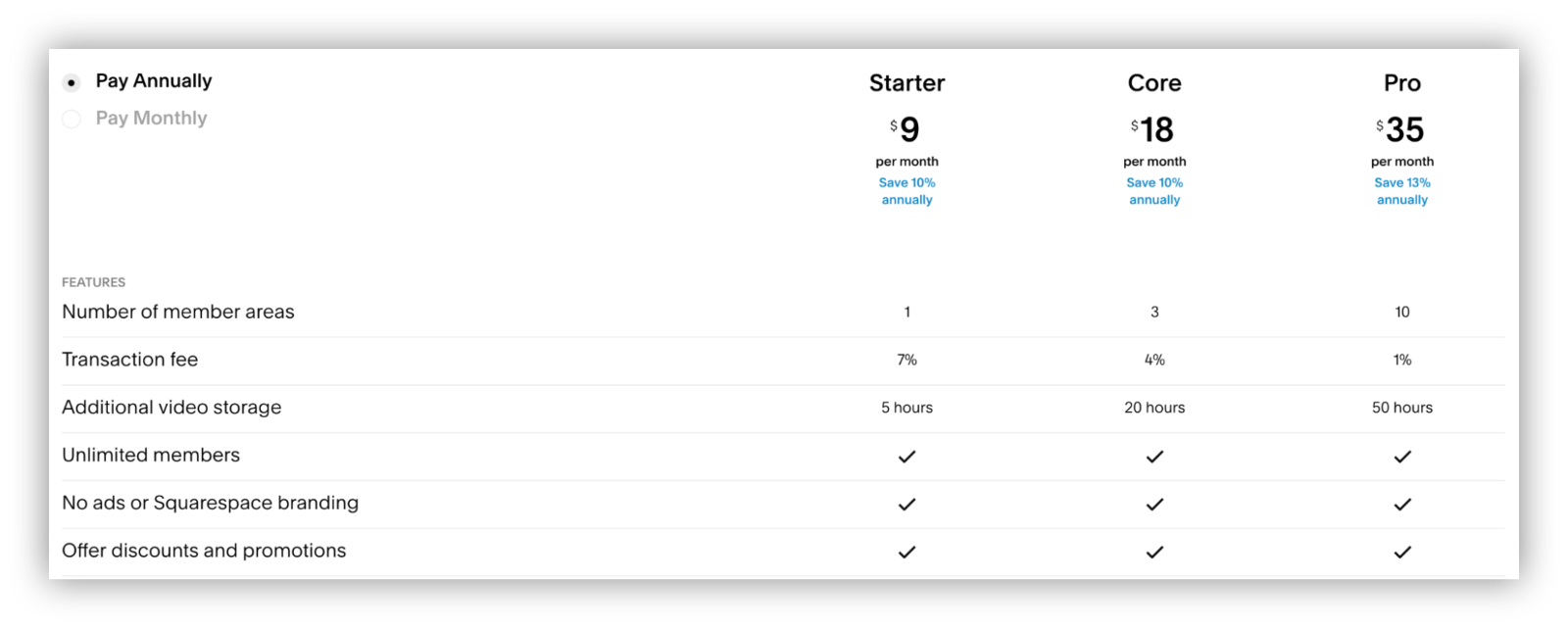
And here are the prices billed annually:

Note that even with this feature on the most advanced plan, you can’t create more than 10 member areas. This means that you can only have up to 10 clients in each of your Squarespace client portals. If you need more member areas, you will need to create a new Squarespace website and sign up for the paid plan along with a new Member Area add-on.
Let’s see how you can implement the member areas for a client portal.
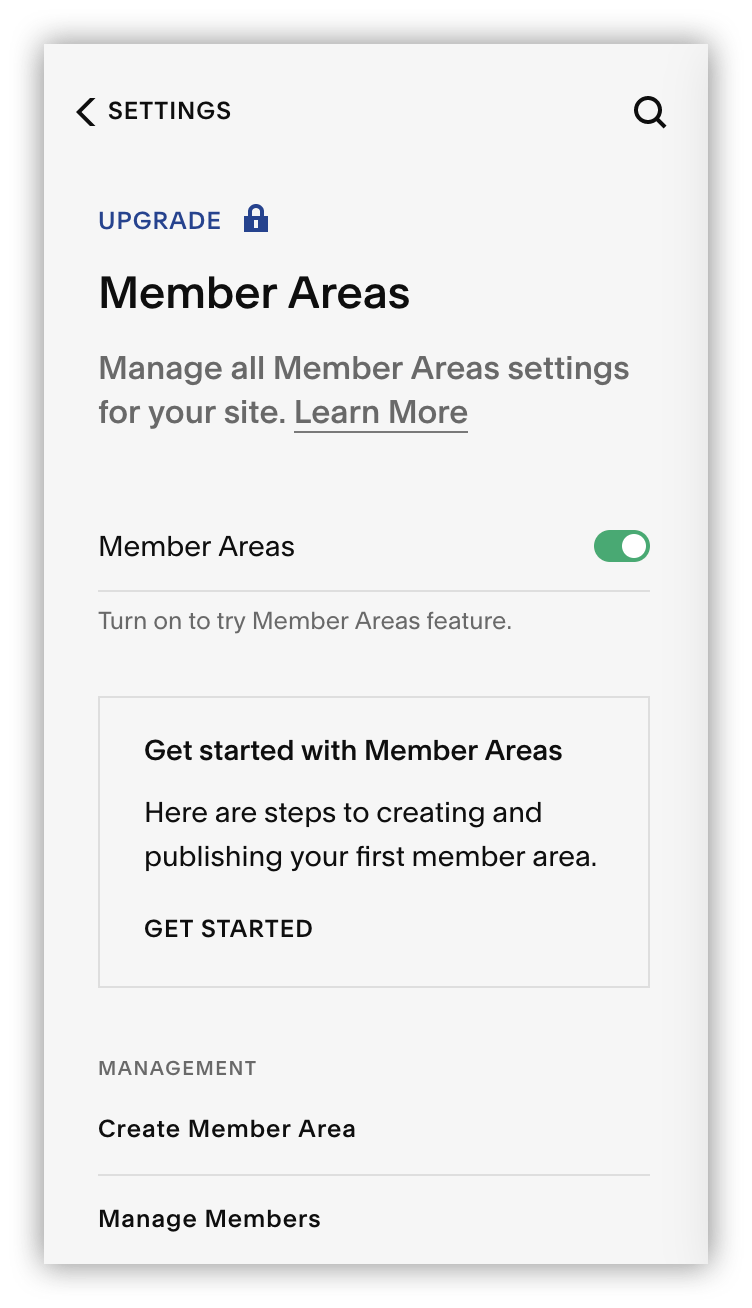
Step 1: Enable Member Areas
Go to the main Squarespace page > Settings > Member Areas and check the box to enable it. This option prompts you to sign up for a plan. You can pick the one that better suits your project.

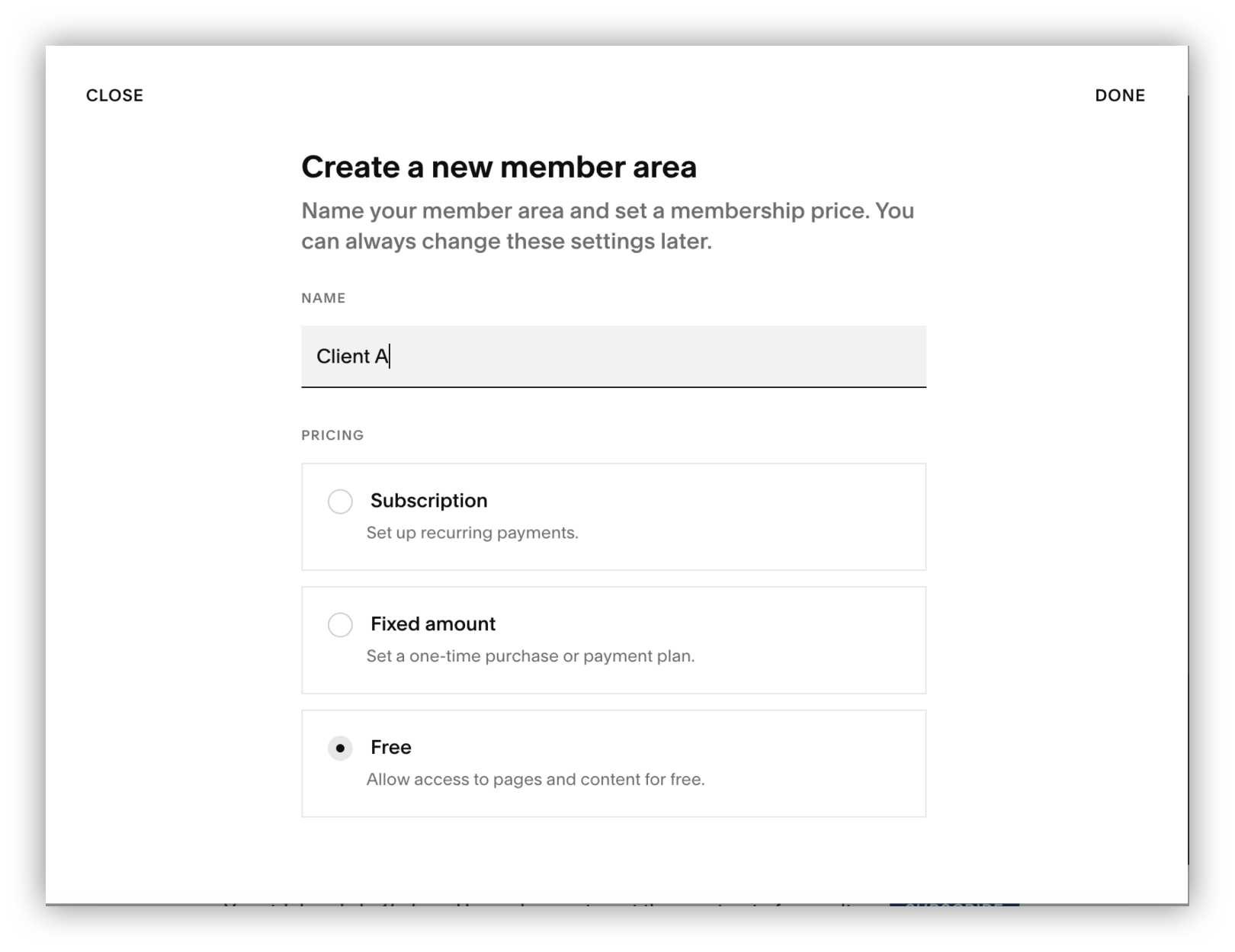
Step 2: Create a new Member Area
Click on “Create Member Area” to create a new membership level on your website. You need to create one member area for each of your clients to make sure they only see what is inside their own area

Step 3: Create a protected blog
Use the plus icon to create a new blog inside your client’s member area. This is the same method as what you saw in the previous approach, using a blog to hold all content for a specific client.

Step 4: Create posts
Create posts for each of the activities you want to track. Remember to enable comments on posts that need client interactions.

Step 5: Create a sign-up form
You need to create a form that adds members to that specific member area. Here is how you can do it.
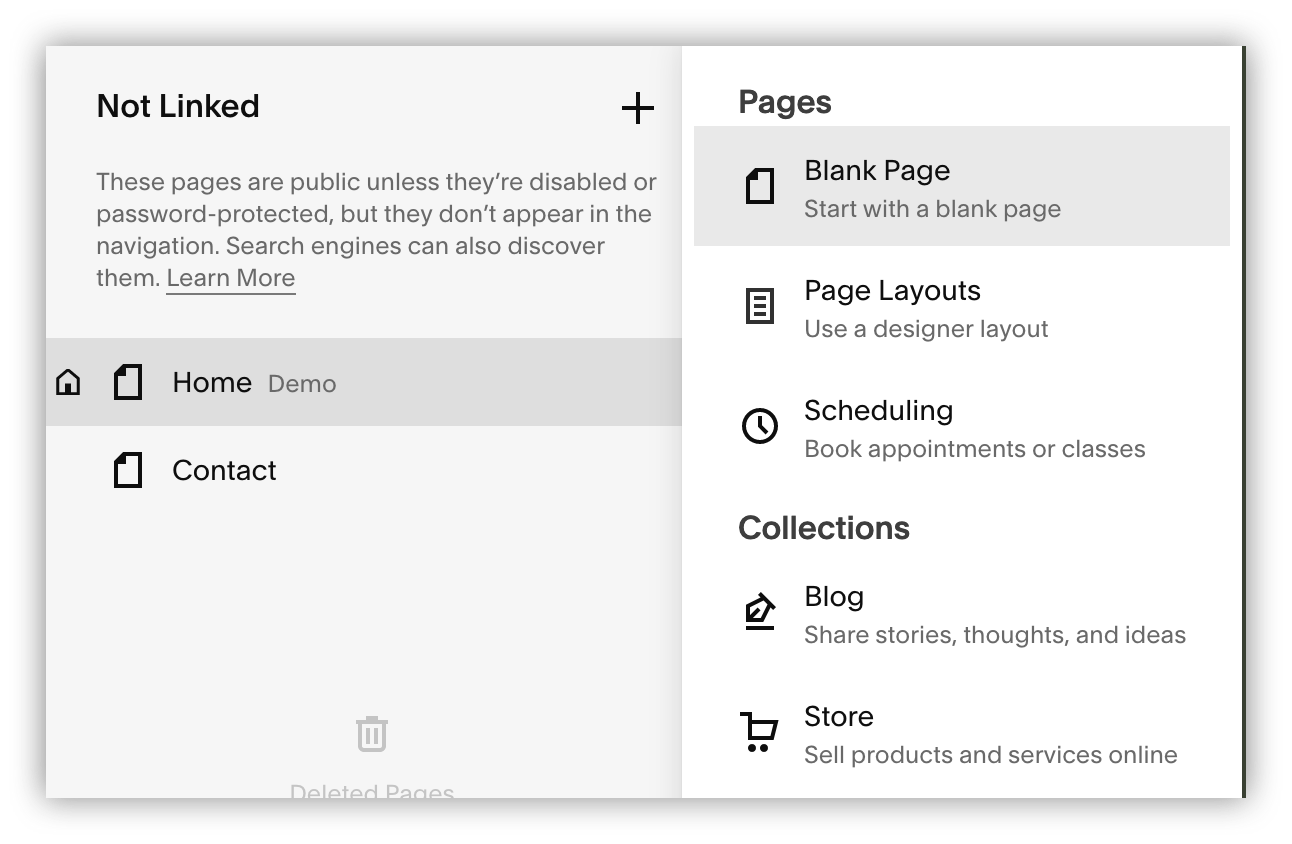
Step 5.1: Create a new page outside the member area
Add a new page to your website that is publicly accessible. You shouldn’t add it to your main menu or link to it in any way; otherwise, you might get unwanted sign-ups to your client portal.

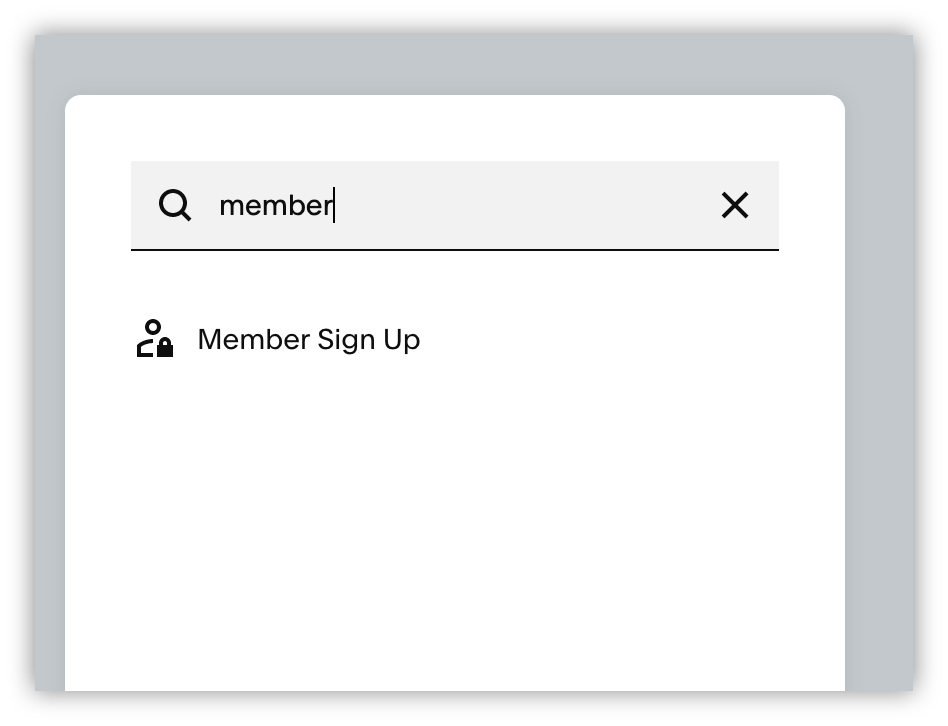
Step 5.2: Add the member signup form block
Click on edit, add a blank section, and then add a “Member Sign Up” block to it.

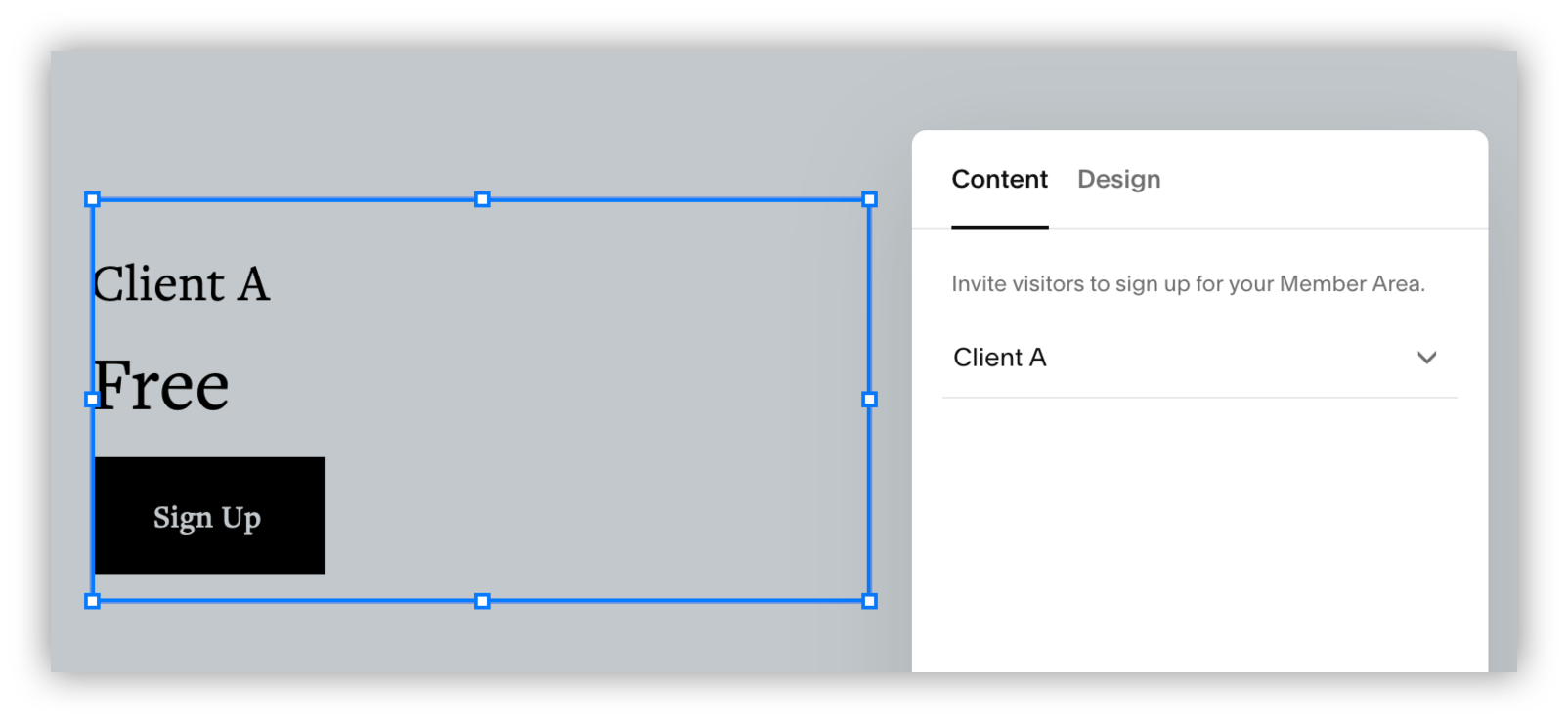
Step 5.3: Pick the Member Area for the form block
Edit the sign-up form to make sure you have the correct member area assigned to it:

Step 5.4: Customize the design elements
Edit the page elements in any way you want. Once you are ready, publish it.
Step 6: Send form to customers
Send the sign-up page link to your customers via email. Make sure to include instructions about their client area and how they can use it.
Step 7: Manage members
Occasionally, check the members who signed up to your client portal to make sure you don’t have any unwanted signups.
Positive points of using a Squarespace client portal
If you already have a Squarespace website, this can be a free solution for creating client portals. You can use protected pages and add blogs to each of your clients.
In addition, Squarespace includes a lot of starter templates that you can use to create a good-looking client portal with just a few clicks.
Furthermore, the members management section can be used to create newsletters. This can give you a great way to communicate with clients in bulk, without relying on external services.
Negative points of using a Squarespace client portal
If you don’t have a Squarespace website, Squarespace can be a pricey or even an inviable solution. You can only create 10-member areas with the most expensive plan, which can be a low bar for a lot of businesses.
Your clients will be limited to interacting with your client portal using the comments section of your posts. They might not be able to send feedback directly on tasks or even send content (such as attachments) to you using the client portal.
But there’s a big hidden limitation on the workflow itself as well. You need to do it in the ways that Squarespace wants you to, and you can’t really change it.
You can’t manually create members or automatically sign up users who buy a product. Only members can create their own accounts.
Frequently asked questions about Client Portal
Does Squarespace have a client portal?
Squarespace doesn’t have a client portal feature. But you can use password-protected pages/blogs or the Member Area feature to create client portals in Squarespace.
Does Squarespace allow client login?
Squarespace allows clients to log in if you use the e-commerce feature (commerce basic or advanced plans) or if you use the Member Area add-on. You can create a link to [yoursite]/account/login in your header or anywhere you want, and this link will open the login form to any of your customers.
How do I create a client portal in Squarespace?
You can create a client portal in Squarespace using password-protected pages/blogs or the Member Area add-on. With password-protected blogs, you can add posts that allow customer interaction via comments. If you want to use a Member Area, you can add pages or blogs in it so clients will see their content once they sign in.
What is Softr
Join 700,000+ users worldwide, building client portals, internal tools, CRMs, dashboards, project management systems, inventory management apps, and more—all without code.















